2016-05-14 08:22:57 -04:00
# lightline.vim
2017-07-06 08:57:35 -04:00
A light and configurable statusline/tabline plugin for Vim
2016-05-14 08:22:57 -04:00
https://github.com/itchyny/lightline.vim
2017-07-06 08:57:35 -04:00
### powerline (default)
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### wombat
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### jellybeans
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### solarized dark
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### solarized light
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### PaperColor light
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### seoul256
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### one

### landscape

2016-05-14 08:22:57 -04:00
2018-06-14 06:31:12 -04:00
landscape is my colorscheme, which is a high-contrast cterm-supported colorscheme, available at https://github.com/itchyny/landscape.vim
2016-05-14 08:22:57 -04:00
2019-11-16 10:28:42 -05:00
For screenshots of all available colorshemes, see [this file ](colorscheme.md ).
2016-05-14 08:22:57 -04:00
## Why yet another clone of powerline?
+ [vim-powerline ](https://github.com/Lokaltog/vim-powerline ) is a nice plugin, but deprecated.
2017-11-24 08:54:40 -05:00
+ [powerline ](https://github.com/powerline/powerline ) is a nice plugin, but difficult to configure.
2019-11-16 10:28:42 -05:00
+ [vim-airline ](https://github.com/vim-airline/vim-airline ) is a nice plugin, but it uses too many functions of other plugins, which should be done by users in `.vimrc` .
2016-05-14 08:22:57 -04:00
## Spirit of this plugin
2018-02-04 06:35:08 -05:00
+ Minimalism. The core script is very small to achieve enough functions as a statusline plugin.
2017-07-06 08:57:35 -04:00
+ Configurability. You can create your own component and easily add to the statusline and the tabline.
+ Orthogonality. The plugin does not rely on the implementation of other plugins. Such plugin crossing settings should be configured by users.
2016-05-14 08:22:57 -04:00
## Installation
2019-08-22 11:36:17 -04:00
### [Vim packages](http://vimhelp.appspot.com/repeat.txt.html#packages) (since Vim 7.4.1528)
git clone https://github.com/itchyny/lightline.vim ~/.vim/pack/plugins/start/lightline
2017-07-06 08:57:35 -04:00
### [Pathogen](https://github.com/tpope/vim-pathogen)
2016-05-14 08:22:57 -04:00
1. Install with the following command.
git clone https://github.com/itchyny/lightline.vim ~/.vim/bundle/lightline.vim
2019-08-22 11:36:17 -04:00
2. Generate help tags with `:Helptags` .
2017-07-06 08:57:35 -04:00
### [Vundle](https://github.com/VundleVim/Vundle.vim)
2016-05-14 08:22:57 -04:00
1. Add the following configuration to your `.vimrc` .
Plugin 'itchyny/lightline.vim'
2. Install with `:PluginInstall` .
2017-07-06 08:57:35 -04:00
### [NeoBundle](https://github.com/Shougo/neobundle.vim)
2016-05-14 08:22:57 -04:00
1. Add the following configuration to your `.vimrc` .
NeoBundle 'itchyny/lightline.vim'
2. Install with `:NeoBundleInstall` .
2017-07-06 08:57:35 -04:00
### [vim-plug](https://github.com/junegunn/vim-plug)
2016-05-14 08:22:57 -04:00
1. Add the following configuration to your `.vimrc` .
Plug 'itchyny/lightline.vim'
2. Install with `:PlugInstall` .
2017-07-06 08:57:35 -04:00
## Introduction
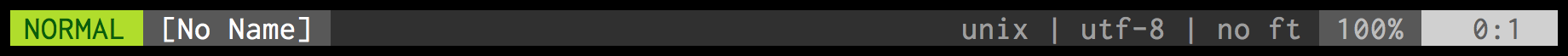
After installing this plugin, you restart the editor and will get a cool statusline.
2016-05-14 08:22:57 -04:00

2017-07-06 08:57:35 -04:00
The color of the statusline changes due to the mode of Vim. Try typing something, selecting in visual mode and replacing some texts.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
If the statusline looks like
2016-05-14 08:22:57 -04:00

2017-07-06 08:57:35 -04:00
add the following configuration to your `.vimrc` .
2016-05-14 08:22:57 -04:00
```vim
set laststatus=2
```
2018-07-19 08:52:53 -04:00
If the statusline is not coloured like
2016-05-14 08:22:57 -04:00

2017-07-06 08:57:35 -04:00
then modify `TERM` in your shell configuration (`.zshrc` for example)
2016-05-14 08:22:57 -04:00
```sh
export TERM=xterm-256color
```
2019-11-16 10:28:42 -05:00
and then add the following configuration to your `.vimrc` .
2016-05-14 08:22:57 -04:00
```vim
if !has('gui_running')
set t_Co=256
endif
```
2018-02-04 06:35:08 -05:00
Your statusline appears to work correctly? If yes, great, thanks for choosing lightline.vim! If no, please file an issue report to the [issue tracker ](https://github.com/itchyny/lightline.vim/issues ).
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
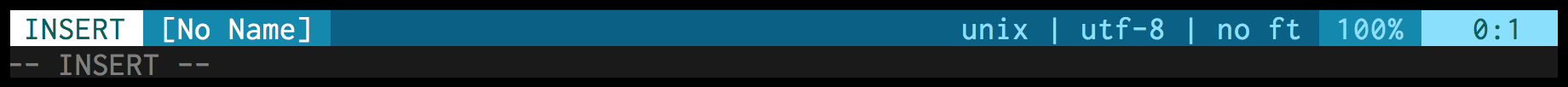
By the way, `-- INSERT --` is unnecessary anymore because the mode information is displayed in the statusline.

If you want to get rid of it, configure as follows.
2016-05-14 08:22:57 -04:00
```vim
2017-07-06 08:57:35 -04:00
set noshowmode
2016-05-14 08:22:57 -04:00
```
2017-07-06 08:57:35 -04:00
## Colorscheme configuration
The lightline.vim plugin provides multiple colorschemes to meet your editor colorscheme.
Do not be confused, editor colorscheme rules how codes look like in buffers and lightline.vim has independent colorscheme feature, which rules how the statusline looks like.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
If you are using wombat colorscheme, add the following setting to your `.vimrc` ,
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'colorscheme': 'wombat',
\ }
```
2017-07-06 08:57:35 -04:00
restart Vim and the statusline looks like:
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
If the colors of the statusline do not change, move the settings of `g:lightline` before setting the editor colorscheme.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
There are many lightline colorschemes available as screenshots shown above. See `:h g:lightline.colorscheme` for the complete list.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
## Advanced configuration
The default appearance of lightline.vim is carefully designed that the tutorial is enough here for most people.
So please read this section if you really want to configure and enjoy the configurability of lightline.vim.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
Sometimes people want to display information of other plugins.
For example git branch information, syntax check errors and some statuses of plugins.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
The lightline.vim plugin does not provide any plugin integration by default.
This plugin considers orthogonality to be one of the important ideas, which means that the plugin does not rely on implementation of other plugins.
Once a plugin starts to integrate with some famous plugins, it should be kept updated to follow the changes of the plugins, and should accept integration requests with new plugins and it will suffer from performance regression due to plugin availability checks.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
Instead, lightline.vim provides a simple API that user can easily integrate with other plugins.
Once you understand how to configure and how it will be displayed in the statusline, you can also tell how to integrate with your favorite plugins.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
Let's start to configure the appearance.
2019-11-16 10:28:42 -05:00
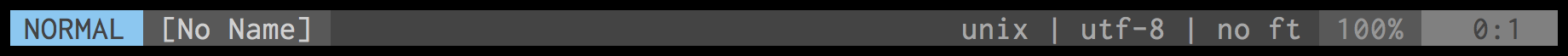
The statusline is composed of multiple components.
2017-07-06 08:57:35 -04:00
It shows the current mode, filename, modified status on the left, and file format, encoding, filetype and cursor positions on the right.
So in order to add something in the statusline, you firstly create a new component and specify the place.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
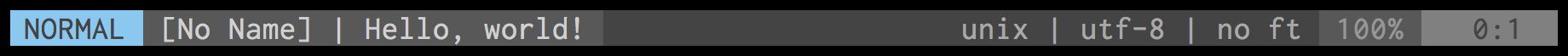
This is the hello world of lightline.vim component.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'colorscheme': 'wombat',
2017-07-06 08:57:35 -04:00
\ 'active': {
\ 'left': [ [ 'mode', 'paste' ],
\ [ 'readonly', 'filename', 'modified', 'helloworld' ] ]
2016-05-14 08:22:57 -04:00
\ },
\ 'component': {
2017-07-06 08:57:35 -04:00
\ 'helloworld': 'Hello, world!'
2016-05-14 08:22:57 -04:00
\ },
\ }
```
2017-07-06 08:57:35 -04:00
The statusline will look like:

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
You have succeeded in displaying `Hello, world!` in the statusline.
The `helloworld` component is added to `g:lightline.active.left` and its content is configured in `g:lightline.component` .
The component contents are simply added to `&statusline` .
Try `:echo &statusline` , it might be a little bit complicated, but you will find `Hello, world!` somewhere.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
You can use `'statusline'` syntax for lightline.vim components.
Consult `:h 'statusline'` to see what's available here.
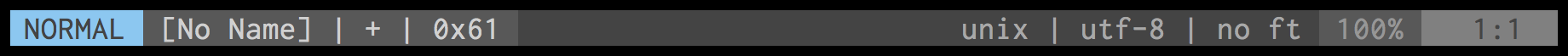
For example, if you want to print the value of character under the cursor in hexadecimal, configure as
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'colorscheme': 'wombat',
2017-07-06 08:57:35 -04:00
\ 'active': {
\ 'left': [ [ 'mode', 'paste' ],
\ [ 'readonly', 'filename', 'modified', 'charvaluehex' ] ]
2016-05-14 08:22:57 -04:00
\ },
\ 'component': {
2017-07-06 08:57:35 -04:00
\ 'charvaluehex': '0x%B'
2016-05-14 08:22:57 -04:00
\ },
\ }
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
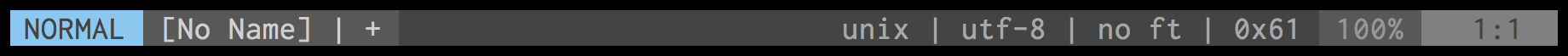
You want the character value information on the right hand side? OK, configure as
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'colorscheme': 'wombat',
\ 'active': {
2017-07-06 08:57:35 -04:00
\ 'right': [ [ 'lineinfo' ],
\ [ 'percent' ],
\ [ 'fileformat', 'fileencoding', 'filetype', 'charvaluehex' ] ]
2016-05-14 08:22:57 -04:00
\ },
\ 'component': {
2017-07-06 08:57:35 -04:00
\ 'charvaluehex': '0x%B'
2016-05-14 08:22:57 -04:00
\ },
\ }
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
We have learned how to add a simple component.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
- See `:h 'statusline'` to check the statusline flags.
- Add a new component to `g:lightline.component` .
- Add the component name to `g:lightline.active.left` or `g:lightline.active.right` .
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
You can also configure the statusline of inactive buffers by adding the component to `g:lightline.inactive.left` or `g:lightline.inactive.right` .
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
Now let's add some integrations with other plugin.
The name of the git branch is important these days.
But lightline.vim does not provide this information by default because it is also one of plugin crossing configurations, and not all people want the integration.
2016-05-14 08:22:57 -04:00
2019-11-16 10:28:42 -05:00
In order to show the branch name in the statusline, install some plugins which provide the branch information.
2017-07-06 08:57:35 -04:00
The [vim-fugitive ](https://github.com/tpope/vim-fugitive ) plugin is a famous plugin so let's integrate lightline.vim with it.
If you don't like to install full git integration but just want to display the branch name in the statusline, you can use the [vim-gitbranch ](https://github.com/itchyny/vim-gitbranch ) plugin which provides `gitbranch#name` function.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'colorscheme': 'wombat',
\ 'active': {
\ 'left': [ [ 'mode', 'paste' ],
2017-07-06 08:57:35 -04:00
\ [ 'gitbranch', 'readonly', 'filename', 'modified' ] ]
2016-05-14 08:22:57 -04:00
\ },
2017-07-06 08:57:35 -04:00
\ 'component_function': {
\ 'gitbranch': 'fugitive#head'
2016-05-14 08:22:57 -04:00
\ },
\ }
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
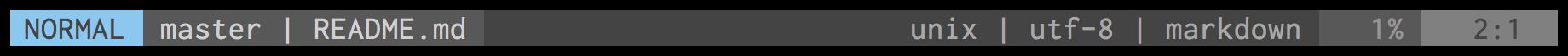
Okay, now the statusline shows that we are coding at the master branch.
What do we learn from this example?
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
- Find out the function which is suitable to use in the statusline.
- Create a function component. The previous `charvaluehex` component has `'statusline'` item configuration and registered in `g:lightline.component` . In the current example, we register the name of the function in `g:lightline.component_function` . It should return the string to be displayed in the statusline.
- Add the component name `gitbranch` to `g:lightline.active.left` or `g:lightline.active.right` .
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
Here we have leaned two kinds of components.
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
- component: it has a `%` -prefixed item which you can find the meaning at `:h 'statusline'` . All the default components of lightline.vim are components in this style. See the default components at `:h g:lightline.component` .
- function component: the name of functions are registered. The function is called again and again so be careful not to register a heavy function. See the help with `:h g:lightline.component_function` .
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
The function component is an important design for the configurability of lightline.vim.
By providing the configuration interface via functions, you can adjust the statusline information as you wish.
For the proof, let's look into some configuration examples in Q& A style.
### Can I hide the readonly component in the help buffer?
Yes, create a function component for `readonly` .
The configuration of function component has priority over the default component.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'component_function': {
2016-11-09 12:22:55 -05:00
\ 'readonly': 'LightlineReadonly',
2016-05-14 08:22:57 -04:00
\ },
\ }
2017-07-06 08:57:35 -04:00
function! LightlineReadonly()
return & readonly & & & filetype !=# 'help' ? 'RO' : ''
2016-05-14 08:22:57 -04:00
endfunction
2017-07-06 08:57:35 -04:00
```

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
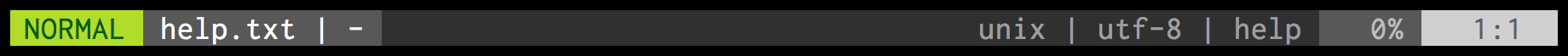
### Can I hide the readonly component in other plugins buffer?
Yes, modify the `LightlineReadonly` function as you wish.
```vim
2016-11-09 12:22:55 -05:00
function! LightlineReadonly()
2017-07-06 08:57:35 -04:00
return & readonly && & filetype !~# '\v(help|vimfiler|unite)' ? 'RO' : ''
2016-05-14 08:22:57 -04:00
endfunction
2017-07-06 08:57:35 -04:00
let g:unite_force_overwrite_statusline = 0
let g:vimfiler_force_overwrite_statusline = 0
2016-05-14 08:22:57 -04:00
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
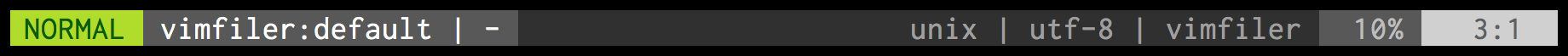
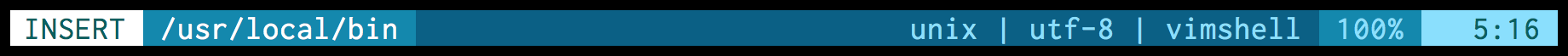
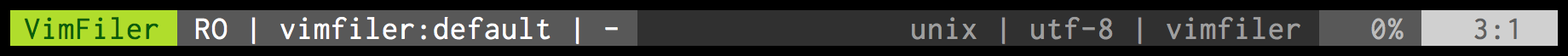
### Can I display the plugin information at the filename component?
Yes, overwrite the filename component.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'component_function': {
2017-07-06 08:57:35 -04:00
\ 'filename': 'LightlineFilename',
2016-05-14 08:22:57 -04:00
\ },
\ }
2016-11-09 12:22:55 -05:00
function! LightlineFilename()
2017-07-06 08:57:35 -04:00
return & filetype ==# 'vimfiler' ? vimfiler#get_status_string() :
\ & filetype ==# 'unite' ? unite#get_status_string() :
\ & filetype ==# 'vimshell' ? vimshell#get_status_string() :
\ expand('%:t') !=# '' ? expand('%:t') : '[No Name]'
2016-05-14 08:22:57 -04:00
endfunction
2017-07-06 08:57:35 -04:00
let g:unite_force_overwrite_statusline = 0
let g:vimfiler_force_overwrite_statusline = 0
let g:vimshell_force_overwrite_statusline = 0
2016-05-14 08:22:57 -04:00
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### Can I display the plugin name at the mode component?
Yes, overwrite the mode component.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
2017-07-06 08:57:35 -04:00
\ 'component_function': {
\ 'mode': 'LightlineMode',
\ },
\ }
2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
function! LightlineMode()
return expand('%:t') ==# '__Tagbar__' ? 'Tagbar':
\ expand('%:t') ==# 'ControlP' ? 'CtrlP' :
\ & filetype ==# 'unite' ? 'Unite' :
\ & filetype ==# 'vimfiler' ? 'VimFiler' :
\ & filetype ==# 'vimshell' ? 'VimShell' :
\ lightline#mode()
endfunction
```

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
### Can I trim the file format and encoding information on narrow windows?
Yes, check `winwidth(0)` and return empty string with some threshold.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'component_function': {
2016-11-09 12:22:55 -05:00
\ 'fileformat': 'LightlineFileformat',
\ 'filetype': 'LightlineFiletype',
2016-05-14 08:22:57 -04:00
\ },
\ }
2016-11-09 12:22:55 -05:00
function! LightlineFileformat()
2016-05-14 08:22:57 -04:00
return winwidth(0) > 70 ? & fileformat : ''
endfunction
2016-11-09 12:22:55 -05:00
function! LightlineFiletype()
2016-05-14 08:22:57 -04:00
return winwidth(0) > 70 ? (& filetype !=# '' ? & filetype : 'no ft') : ''
endfunction
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
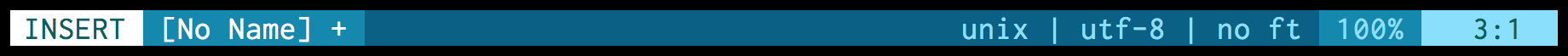
### Can I trim the bar between the filename and modified sign?
Yes, by joining the two components.
2016-05-14 08:22:57 -04:00
```vim
let g:lightline = {
\ 'active': {
2017-07-06 08:57:35 -04:00
\ 'left': [ [ 'mode', 'paste' ],
\ [ 'readonly', 'filename' ] ],
2016-05-14 08:22:57 -04:00
\ },
\ 'component_function': {
2016-11-09 12:22:55 -05:00
\ 'filename': 'LightlineFilename',
2016-05-14 08:22:57 -04:00
\ },
\ }
2016-11-09 12:22:55 -05:00
function! LightlineFilename()
2017-07-06 08:57:35 -04:00
let filename = expand('%:t') !=# '' ? expand('%:t') : '[No Name]'
let modified = & modified ? ' +' : ''
return filename . modified
2016-05-14 08:22:57 -04:00
endfunction
```
2017-07-06 08:57:35 -04:00

2016-05-14 08:22:57 -04:00
2017-07-06 08:57:35 -04:00
You can control the visibility and contents by writing simple functions.
Now you notice how much function component is important for the configurability of lightline.vim.
## Note for developers of other plugins
2016-05-14 08:22:57 -04:00
Appearance consistency matters.
The statusline is an important space for Vim users.
Overwriting the statusline forcibly in your plugin is not a good idea.
It is not hospitality, but just an annoying feature.
If your plugin has such a feature, add an option to be modest.
2017-07-06 08:57:35 -04:00
A good design is as follows.
2016-05-14 08:22:57 -04:00
Firstly, give the users a clue to judge which buffer is the one your plugin creates.
The filename is a manner and the filetype is another.
Then, export a function which is useful to be shown in the statusline.
2017-07-06 08:57:35 -04:00
Lastly, for advanced users, set important information in buffer variables so that the users can obtain the condition of the plugin easily.
## Author
itchyny (https://github.com/itchyny)
## License
This software is released under the MIT License, see LICENSE.